On a vu dans une série d’article précédents l’apport de Varnish sur un site qui avait déjà un plugin de cache : Booster son WordPress avec Varnish
L’apport de Varnish est important, par contre, on ne voit pas ce qu’apporte le plugin de cache WordPress. Effectivement, sur les pages statiques lorsque Varnish est installé, WordPress ne travaille plus. On verra néanmoins l’intérêt du plugin en conclusion.
J’ai utilisé le plugin WordPress de cache WP Fastest Cache pour faire les tests, mais globalement tous les plugins de cache WordPress travaillent de la même manière. Ils créent la page sur le disque et WordPress, ou plutôt le serveur Web, Apache ou Nginx, renvoie directement la page depuis le disque. Il ne devrait pas y avoir beaucoup de différence entre les différents plugins de cache pour WordPress. Donc celui-ci ou un autre, ce n’est pas la question dans cet article.
l’infrastructure cible est une petite VM avec 1 vcpu et 500Mo de RAM sur VirtualBox de mon MacBook Air 2017. L’injecteur JMeter est sur une autre VM de ma machine, les latences sont donc très faibles par rapports aux latences sur Internet.
On va tester un scénario de 7 pages statiques :
| 1- / | La « Home page » pour démarrer. Là, on initie une connexion HTTPS. |
| 2 – /category/uncategorized/ | Liste des articles sans catégorie. Les 3 articles ci dessous ! |
| 3 – /2021/02/05/test-article/ | Article qui pèse 4ko |
| 4 – /2021/02/05/test-article-27/ | Article qui pèse 4ko |
| 5 – /2021/02/01/nouvel-article/ | Article qui pèse 10Ko |
| 6 – /author/aa2-1/ | Liste des articles publiés par l’auteur aa2 |
| 7 – /author/aa2-1/ | idem |
Sur 3 configurations différentes
- WordPress avec Varnish
- WordPress sans Varnish et sans plugin
- WordPress sans Varnish et avec le plugin WP Fastest Cache
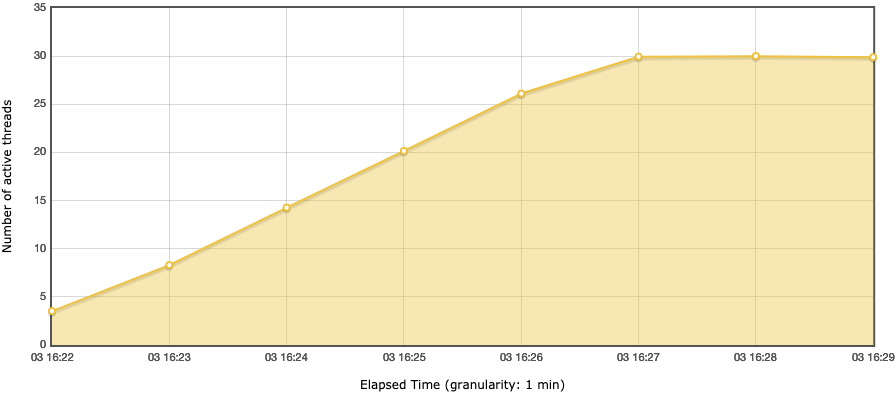
JMeter est configuré pour lancer 30 threads. Il passe de 1 à 30 en 5 minutes et reste 2 minutes à 30 threads, sans aucun délai entre les threads. Ce n’est pas très réaliste, c’est juste un test technique. On verra d’ailleurs dans l’analyse que le serveur est saturé bien avant d’arriver au plateau des 30 threads dans les 3 cas.

WordPress avec Varnish
On retrouve les performances qu’on avait déjà vues dans l’article Booster son WordPress avec Varnish 5/4. Dans cette configuration, on arrive à produire plus de 30Mbps de flux depuis le serveur.
La connexion initiale lors de l’accès à la « Home page » prend du temps. C’est le temps de la création de la communication TCP/IP et la mise en place du SSL avec le serveur Nginx. Et au début de chaque threads, il y a une reconnection afin de simuler la réalité.

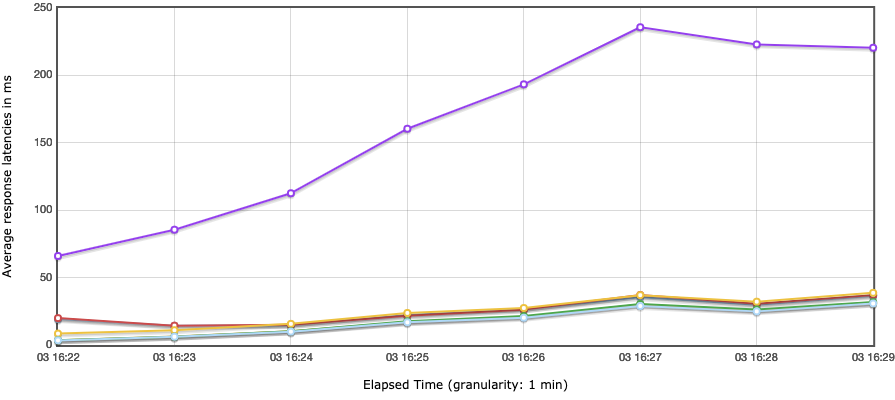
La latence ci-dessus est l’équivalent du Time To First Byte (TTFB). On voit que les latences sont exceptionnelles basses sauf pour la « Home page » en violet. Quelque soit la page, Varnish la sort de la mémoire sans aucun traitement. Il n’y a donc aucune différence entre les pages.
On va plutôt étudier les temps de réponse qui sont plus démonstratifs, sur les autres configurations.

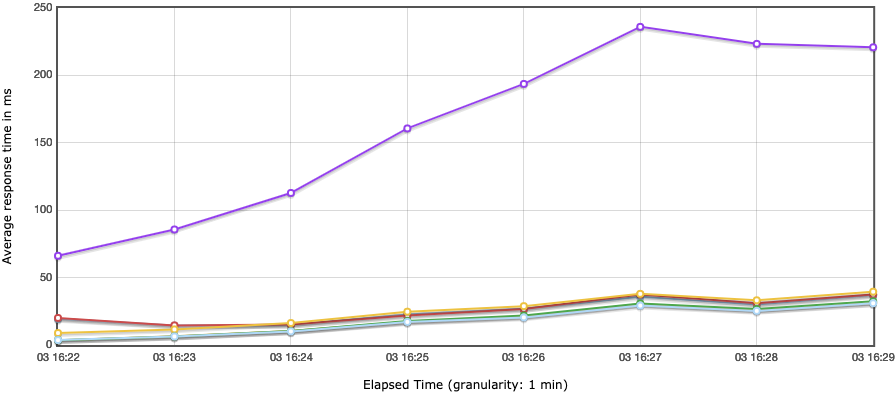
Ici, on voit que les temps de réponse sont très similaires au TTFB, puisqu’ensuite, s’ajoute le temps de transfert de la page à l’intérieur du MacBook !
WordPress sans Varnish sans plugin de cache
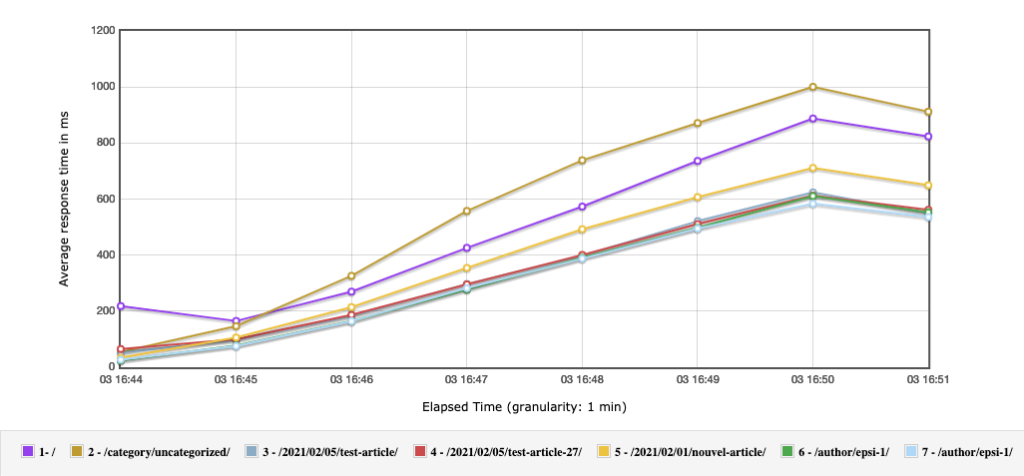
Par contre, avec la deuxième configuration, sans Varnish et sans plugin, les temps de réponse sont nettement plus élevés

L’échelle du graphe est 4 fois plus grande, on atteint la seconde. Et on note une différence entre les pages, cette fois-ci. La « Home » est en violet, mais dépassée par les catégories. En troisième c’est la page « 5 – /2021/02/01/nouvel-article/ » qui est plus lourde que les autres, car elle a plus de contenu. Le temps de réponse est quasiment le même pour les autres pages.
WordPress sans Varnish avec plugin de cache
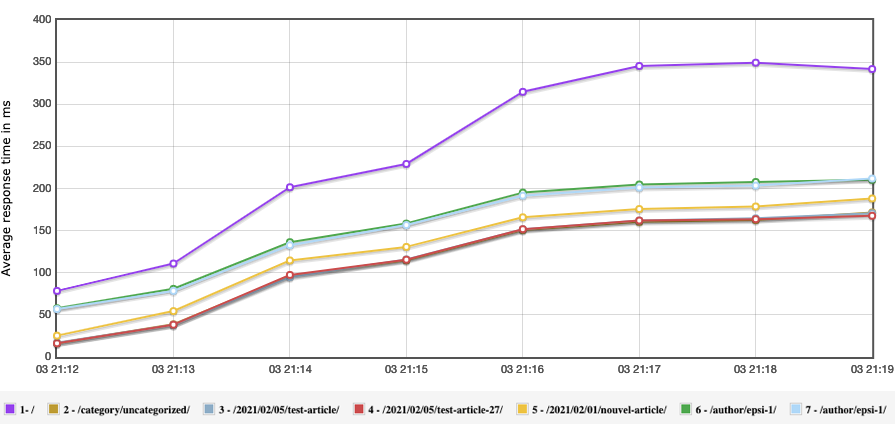
Avec la troisième configuration, sans Varnish mais avec le plugin WP Fastest Cache, les temps de réponse sont meilleurs que ceux de la configuration précédente :

L’échelle du graphique est divisé par 3 par rapport au précédent, on atteint les 350 ms.
Maintenant qu’on a vu le détail des pages et les temps de réponse, on va pouvoir comparer les graphes de consommation de ressources du serveur.
Dans les graphes qui suivent, les 3 périodes correspondent aux 3 configurations dans l’ordre suivant :
- WordPress avec Varnish
- WordPress sans Varnish et sans plugin
- WordPress sans Varnish et avec le plugin WP Fastest Cache
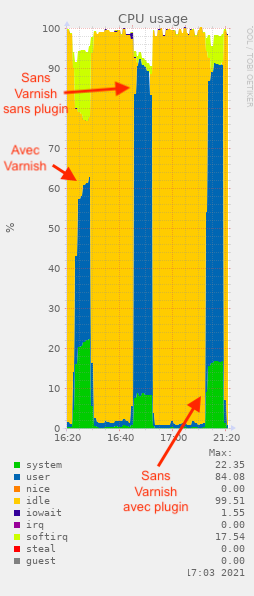
La première période, celle « Avec Varnish » montre que la CPU est tout de même tout utilisée.
C’est l’effet HTTPS ! Toute la CPU est utilisée par Nginx pour la terminaison SSL. C’est à se demander si on ne ferait pas mieux d’abandonner le SSL pour les sites statiques afin diminuer la consommation énergétique du numérique !
Pour les deuxièmes et troisièmes périodes, on atteint les 100% d’utilisation de la CPU. Dans ces 2 cas, on constate une contention de la CPU. Dans le premier cas, sans Varnish sans plugin, les 100% de CPU sont atteints de suite. Dans le cas sans Varnish mais avec plugin, les 100% sont atteints dans les 3 minutes. On note plus d’activité système dans ce dernier cas. En effet, on va le confirmer sur les débits, avec le plugin de cache, le débit est beaucoup plus élevé, donc les entrées/sorties sont plus sollicitées.
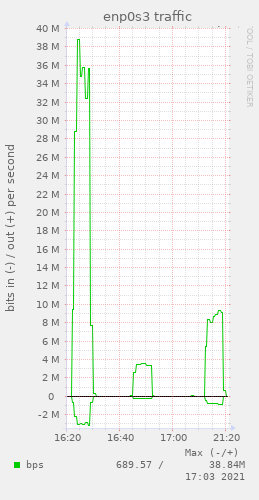
On voit clairement avec ce graphe de débit, la capacité à fournir des pages lorsque Varnish fonctionne. La contention se situe au niveau du réseau avec Varnish. A 36Mbps, on est au maximum de ce que la VM peut produire. Pour les 2 autres configurations les débits sont beaucoup plus faibles, la contention se situe bien au niveau de la CPU.
Le graphe du Load average est l’inverse de celui du débit ! On confirme la contention au niveau de la CPU.
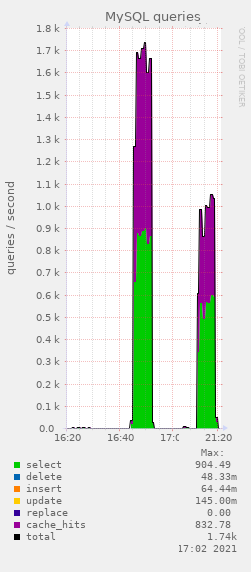
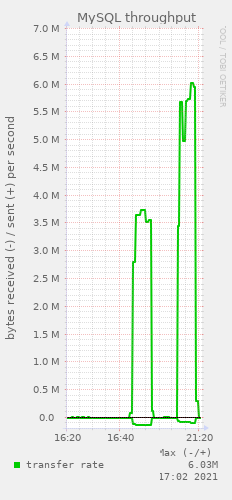
Regardons les 2 graphes MySQL
Là aussi, on confirme les données précédentes. Avec Varnish, il n’y a pas de requêtes. Toutes les pages sont en RAM. Sans Varnish, WordPress récupère une partie de ses données depuis MySQL. Sans plugin, le site fait deux fois plus de requêtes.
Avec le plugin de cache WordPress, le site fournit presque trois fois plus de pages, c’est pour cette raison qu’il y a plus de données extraites du MySQL et avec moins de requêtes. On suppose que les traitements sont optimisés pour extraire le maximum de données en un minimum de requêtes.
Le bilan en nombre de pages pour les 3 configurations avec le même scénario qui dure 7 minutes est le suivant :
- WordPress avec Varnish :
190 000 pages
débit max de 500 pages/s - WordPress sans Varnish et sans plugin :
18 000 pages
débit max de 46 pages/s - WordPress sans Varnish et avec le plugin WP Fastest Cache :
56 000 pages
débit max de 150 pages/s
Même si les graphes ne sont pas toujours parlants, ce bilan permet de remettre les résultats en perpective :
Avec Varnish le site WordPress produit 3 fois plus de pages (indépendamment du plugin de cache), que lorsque WordPress est configuré avec un plugin de cache.
Avec le plugin de cache le site produit 3 fois plus de pages que lorsque WordPress n’a pas de plugin.
Il faut quand même noter qu’il y a une saturation réseau avec Varnish et que sans SSL on pourrait améliorer les performances d’un facteur au moins 2 !
Le bilan est clair. Les plugins de cache apportent une performance significative à WordPress. Il ne faut donc pas s’en priver puisqu’ils s’installent de manière quasiment automatique. C’est une optimisation facile à mettre en place chez les hébergeurs qui fournissent du WordPress clé en main. Pour passer à la vitesse supérieur, il faut ajouter Varnish.
Alors pourquoi ne pas installer Varnish et c’est tout !
Parce que les plugins de cache optimisent l’expérience utilisateur ! Nous n’avons pas regardé ce qui se passe lorsqu’on charge une page du point de vue utilisateur. Mais les optimisations comme la minification des CSS, du JavaScript ou l’allègement des images sont essentielles pour le ressenti utilisateur ! Et c’est un critère de poids pour les outils d’analyse de sites.
Lors des tests de charges, nous n’étudions pas ces aspects. Le bilan est clair, il faut Varnish ET un plugin de cache si on veut améliorer les performances de WordPress sous tous les aspects.
Donc à la question : WordPress : Plugin de cache ou Varnish ?
Je réponds : les 2 mon capitaine !
La dernière optimisation pour les performances c’est l’addition d’un CDN. Le problème c’est qu’ils sont, soit payants, soit nécessitent de laisser la gestion du domaine, comme CloudFlare. Mais c’est un « must have » pour les sites à forte audience internationale.
Petite réflexion sur les tests menés ci-dessus.
Dans les 3 configurations, on atteint les limites de la VM bien avant le plateau des 30 threads. On pourrait dire, il valait mieux aller à 20 threads ou moins selon la configuration, pour voir les graphes monter en fonction de la charge sans aller jusqu’à la saturation. Alors effectivement, dans ce cas les graphes auraient été plus lisibles.
Mais en fait, tant que les scénarios ne font pas d’erreur, et là, pour nos 3 scénarios, on a 0% d’erreur, on peut ajouter de la charge et saturer le système, ce n’est pas très grave. On atteint les limites plus vite. Et comme on cherche à comparer les limites des 3 configurations autant y aller !
Alors que se passe-t-il lorsqu’on atteint une contention et que WordPress continue à répondre sans erreur ?
Et bien, il répond plus lentement ! C’est comme un bouchon d’automobilistes sur la route. On passe toujours le même nombre de voiture par tronçon, mais plus lentement. C’est la raison de l’augmentation des temps de réponse. Plus on ajoute de threads, plus les temps de réponses augmentent, le débit restant à peu près inchangé pendant tout le restant du test.
Le critère à retenir, c’est vraiment le débit du site, ou le nombre de pages par seconde. On voit très bien pendant les tests de charge que cette valeur va se figer dès qu’on atteint un certain nombre de threads, qu’on mette des timers, qu’on simule les utilisateurs ou pas, ce nombre ne varie pas. Ce nombre est la limite de l’infrastructure.
Si on ajoute des threads, les pages arrivent plus lentement, car il y une contention, c’est le phénomène « bouchon ». Si on continue à ajouter des threads, passé une autre limite on commence à voir des erreurs. A partir de ce point là, le test n’est plus pertinent.
Les erreurs sont donc un point à surveiller lors des tests avec JMeter, et les assertions sont la réponse à cette exigence !
Références :
WordPress
JMeter
Varnish
WP Fastest Cache






Bonjour super article, c’est dommage que vous n’ayez pas testés varnish et wp fastest cache, car celui ajoute des règles dans l’htaccess pour tenter de désactiver varnish… et on obtient de pas fameux résultatd pour ma part… selon l’auteur du plugin celui-ci ne pourrais pas servir les pages cachées à varnish… je pense pas que ça soit le meilleur à associer à varnish pour le coup, d’après gandi hummingbird le serait, et wp rocket aussi j’imagine… je vais essayer de trouver de stats sur les associations des plugin, et aussi garder mes plugins pour le coup suite à votre article, merci!