Votre WordPress est déjà optimisé, vous avez installé un plugin de cache, mais avec Varnish, vous allez passer à la vitesse supérieure !
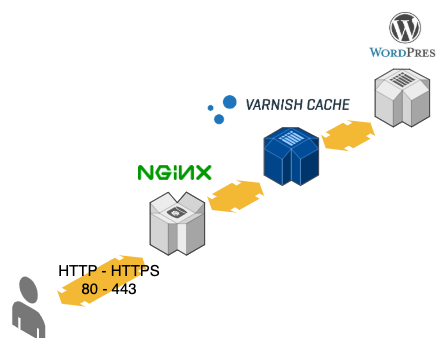
Vous avez un WordPress 5.6, votre site est installé sur une distribution Debian Buster avec Apache/PHP/MySQL. Comme Varnish ne fait pas de SSL, il vous faudra un accélérateur SSL comme Nginx ou HAProxy. Varnish va s’intercaler entre le WordPress et le composant qui gère la terminaison SSL.

On peut installer Varnish 6.1 avec la commande
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
$ sudo apt install varnish Reading package lists... Done Building dependency tree Reading state information... Done The following additional packages will be installed: libjemalloc2 libvarnishapi2 Suggested packages: varnish-doc The following NEW packages will be installed: libjemalloc2 libvarnishapi2 varnish 0 upgraded, 3 newly installed, 0 to remove and 0 not upgraded. Need to get 1,207 kB of archives. After this operation, 3,397 kB of additional disk space will be used. Do you want to continue? [Y/n] y .... $ |
Jusque là, comme Varnish s’installe par défaut sur le port 6081, il n’y a aucun impact sur le Wordpress !
On prépare la configuration de Varnish qui se trouve dans /etc/varnish/default.vcl
Sauvegardez la version d’origine avant de la modifier avec la version à télécharger ici !
Dans ce fichier, il faut vérifier le paragraphe
|
1 2 3 4 |
backend default { .host = "localhost"; # Wordpress sur trouve sur le même serveur que Varnish .port = "8080"; ..... |
qui définit l’endroit où seront redirigées les requêtes qui arrivent depuis Varnish.
Etape 1 : Modifier les ports d’écoute d’Apache et de Varnish
Afin que Apache écoute sur le port 8080, il faut modifier 2 fichiers de configuration d’Apache :
On passe Listen 80 à Listen 8080 dans le fichier /etc/apache2/ports.conf et dans la configuration du site WordPress, il faut passer le 80 à 8080 également :
|
1 2 3 4 |
$ less /etc/apache2/sites-enabled/000-default.conf <VirtualHost *:80> # The ServerName directive sets the request scheme, hostname and port that .... |
de manière à obtenir :
|
1 2 3 4 |
$ less /etc/apache2/sites-enabled/000-default.conf <VirtualHost *:8080> # The ServerName directive sets the request scheme, hostname and port that .... |
Le redémarrage d’Apache permet la prise en compte du changement de port :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
$ sudo apachectl -t Syntax OK $ $ sudo systemctl restart apache2 $ sudo systemctl status apache2 ● apache2.service - The Apache HTTP Server Loaded: loaded (/lib/systemd/system/apache2.service; enabled; vendor preset: enabled) Active: active (running) since Mon 2021-01-25 10:01:27 CET; 9h ago Docs: https://httpd.apache.org/docs/2.4/ Main PID: 26634 (apache2) Tasks: 13 (limit: 4696) Memory: 244.9M CGroup: /system.slice/apache2.service ├─ 3666 /usr/sbin/apache2 -k start ├─ 5662 /usr/sbin/apache2 -k start ├─ 5663 /usr/sbin/apache2 -k start ├─ 6443 /usr/sbin/apache2 -k start ├─26634 /usr/sbin/apache2 -k start ├─26637 /usr/sbin/apache2 -k start ├─26639 /usr/sbin/apache2 -k start ├─26899 /usr/sbin/apache2 -k start ├─26900 /usr/sbin/apache2 -k start ├─26901 /usr/sbin/apache2 -k start └─26920 /usr/sbin/apache2 -k start Jan 25 10:01:27 aa2 systemd[1]: Starting The Apache HTTP Server... Jan 25 10:01:27 aa2 systemd[1]: Started The Apache HTTP Server. $ |
On modifie le port d’écoute de Varnish pour passer du port par défaut 6081 au port 80, c’est l’option -a de la ligne de commande ExecStart dans le fichier /etc/systemd/system/varnish.service qu’on aura copié depuis la version distribuée :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
$ sudo cp /lib/systemd/system/varnish.service /etc/systemd/system/varnish.service $ ## et modifié comme suit : $ cat /etc/systemd/system/varnish.service [Unit] Description=Varnish HTTP accelerator Documentation=https://www.varnish-cache.org/docs/6.1/ man:varnishd [Service] Type=simple LimitNOFILE=131072 LimitMEMLOCK=82000 ExecStart=/usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m ExecReload=/usr/share/varnish/varnishreload ProtectSystem=full ProtectHome=true PrivateTmp=true PrivateDevices=true [Install] WantedBy=multi-user.target $ |
On lance la prise en compte de cette modification et on redémarre Varnish :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
$ sudo systemctl daemon-reload $ sudo systemctl restart varnish $ sudo systemctl status varnish ● varnish.service - Varnish HTTP accelerator Loaded: loaded (/lib/systemd/system/varnish.service; enabled; vendor preset: enabled) Active: active (running) since Mon 2021-01-25 19:46:50 CET; 7s ago Docs: https://www.varnish-cache.org/docs/6.1/ man:varnishd Main PID: 11354 (varnishd) Tasks: 217 (limit: 4696) Memory: 116.4M CGroup: /system.slice/varnish.service ├─11354 /usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m └─11366 /usr/sbin/varnishd -j unix,user=vcache -F -a :80 -T localhost:6082 -f /etc/varnish/default.vcl -S /etc/varnish/secret -s malloc,256m Jan 25 19:46:50 aa2 systemd[1]: Started Varnish HTTP accelerator. Jan 25 19:46:52 aa2 varnishd[11354]: Debug: Version: varnish-6.1.1 revision efc2f6c1536cf2272e471f5cff5f145239b19460 Jan 25 19:46:52 aa2 varnishd[11354]: Debug: Platform: Linux,4.19.0-9-amd64,x86_64,-junix,-smalloc,-sdefault,-hcritbit Jan 25 19:46:52 aa2 varnishd[11354]: Version: varnish-6.1.1 revision efc2f6c1536cf2272e471f5cff5f145239b19460 Jan 25 19:46:52 aa2 varnishd[11354]: Platform: Linux,4.19.0-9-amd64,x86_64,-junix,-smalloc,-sdefault,-hcritbit Jan 25 19:46:52 aa2 varnishd[11354]: Debug: Child (11366) Started Jan 25 19:46:52 aa2 varnishd[11354]: Child (11366) Started Jan 25 19:46:52 aa2 varnishd[11354]: Info: Child (11366) said Child starts Jan 25 19:46:52 aa2 varnishd[11354]: Child (11366) said Child starts $ |
Etape 2 : purger le cache Varnish
Une fois installé, on peut vérifier l’amélioration des performances de la mise en place de Varnish.
Pour vérifier la bon fonctionnement de Varnish, il faut gérer la purge. Sur le serveur Varnish, il suffit de lancer la commande suivante pour vider toutes les URLs mises en cache :
|
1 2 |
$ sudo varnishadm "ban req.url ~ ." $ |
Le . de l’expression régulière veut dire : 0 ou 1 caractère et n’importe lequel. Toutes les URLs vont satisfaire la condition « ~ . » , donc cette expression va bannir toutes les URLs du cache.
La première requête suivant cette purge doit montrer un entête X-Cache: MISS
La deuxième requête identique doit montrer un entête X-Cache: HIT
On pourrait aussi purger des URLs avec une requête du type PURGE, puisqu’on a a géré ce cas dans le fichier default.vcl. Cette configuration permet de faire des purges à distance, sans être loggé sur le serveur et pourra aussi être utilisée par des plugins WordPress pour vider le cache lorsqu’on publie un article.
Par exemple pour purger la page de cet article, dont l’URL est : https://alain.arditi.fr/2021/02/09/booster-son-wordpress-avec-varnish/ il suffit de lancer la requête suivante sur la machine qui héberge le Varnish :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
$ curl -D - -X PURGE "http://localhost/2021/02/09/booster-son-wordpress-avec-varnish/" HTTP/1.1 200 Purged. Date: Tue, 09 Feb 2021 13:45:18 GMT Server: Varnish X-Varnish: 229742 Content-Length: 0 Accept-Ranges: bytes Connection: keep-alive $ sudo varnishadm 200 ----------------------------- Varnish Cache CLI 1.0 ----------------------------- Linux,4.19.0-9-amd64,x86_64,-junix,-smalloc,-sdefault,-hcritbit varnish-6.1.1 revision efc2f6c1536cf2272e471f5cff5f145239b19460 Type 'help' for command list. Type 'quit' to close CLI session. varnish> ban.list 200 Present bans: 1612878318.148724 0 - obj.http.X-Req-URL == /2021/02/09/booster-son-wordpress-avec-varnish/ 1612878297.553181 0 C 1612878289.407936 0 C 1612878281.014556 0 C 1612878237.731221 0 C 1612864182.318939 44 C varnish> quit 500 Closing CLI connection $ |
On peut vérifier que la purge a bien fonctionné, en enchainant 2 fois la même requête et en regardant l’entête X-Cache :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$ curl -s -D - "https://alain.arditi.fr/2021/02/09/booster-son-wordpress-avec-varnish/" -o /dev/null HTTP/1.1 200 OK Server: nginx Date: Tue, 09 Feb 2021 13:59:29 GMT Content-Type: text/html; charset=UTF-8 Transfer-Encoding: chunked Connection: keep-alive Vary: Accept-Encoding X-Frame-Options: sameorigin Age: 0 X-Cache: MISS Accept-Ranges: bytes $ curl -s -D - "https://alain.arditi.fr/2021/02/09/booster-son-wordpress-avec-varnish/" -o /dev/null HTTP/1.1 200 OK Server: nginx Date: Tue, 09 Feb 2021 14:03:34 GMT Content-Type: text/html; charset=UTF-8 Content-Length: 32894 Connection: keep-alive Vary: Accept-Encoding X-Frame-Options: sameorigin Age: 245 X-Cache: HIT Accept-Ranges: bytes $ |
Dernier point concernant la purge, on peut vérifier que la purge est interdite depuis une IP externe et génère un code d’erreur 405 qui se trouve dans le fichier /etc/varnish/default.vcl :
|
1 2 3 4 5 6 7 8 |
$ curl -D - -X PURGE "https://alain.arditi.fr/2021/02/09/booster-son-wordpress-avec-varnish/" HTTP/1.1 405 This IP is not allowed. Server: nginx Date: Tue, 09 Feb 2021 14:11:14 GMT Content-Length: 0 Connection: keep-alive X-Varnish: 360523 $ |
A ce stade, nn est prêt à faire des mesures sur l’efficacité des temps de réponse.
Etape 3 : mesurer les temps de réponse unitaires
On peut regarder le temps de chargement d’une page avec cUrl !
On prépare un fichier pour le formatage des temps de réponse comme suit :
|
1 2 3 4 5 6 |
$ cat curl-format.txt time_connect: %{time_connect}\n time_starttransfer: %{time_starttransfer}\n ----------\n time_total: %{time_total}\n $ |
Ce format pour cUrl est un format réduit, qui contient uniquement les 3 indicateurs qui nous intéressent. Ce qui produit un time_total qui n’est pas toujours la somme de time_connect + time_starttransfer.
Pour information, le format qui permet d’avoir tous les timers est le suivant :
|
1 2 3 4 5 6 7 8 |
time_namelookup: %{time_namelookup}\n time_connect: %{time_connect}\n time_appconnect: %{time_appconnect}\n time_pretransfer: %{time_pretransfer}\n time_redirect: %{time_redirect}\n time_starttransfer: %{time_starttransfer}\n ----------\n time_total: %{time_total}\n |
On lance une requête après le vidage du cache :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$ curl -s -D - -w "@curl-format.txt" -o /dev/null -s "http://localhost/" HTTP/1.1 200 OK Date: Mon, 25 Jan 2021 16:00:28 GMT Vary: Accept-Encoding X-Frame-Options: sameorigin Content-Type: text/html; charset=UTF-8 Age: 0 X-Cache: MISS Accept-Ranges: bytes Transfer-Encoding: chunked Connection: keep-alive time_connect: 0.001480 time_starttransfer: 0.030051 ---------- time_total: 0.030324 $ |
On remarque que l’en-tête X-Cache vaut MISS.
La page est servie depuis Apache car elle n’est pas stockée au niveau de Varnish.
Mais si on exécute la même requête encore une fois on obtient :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
$ curl -s -D - -w "@curl-format.txt" -o /dev/null -s "http://localhost/" HTTP/1.1 200 OK Date: Mon, 25 Jan 2021 16:00:28 GMT Vary: Accept-Encoding X-Frame-Options: sameorigin Content-Type: text/html; charset=UTF-8 Age: 3 X-Cache: HIT Accept-Ranges: bytes Content-Length: 30108 Connection: keep-alive time_connect: 0.001529 time_starttransfer: 0.002299 ---------- time_total: 0.002713 $ |
On divise le temps de réponse par un facteur 10 !!
Si on demande la même page directement depuis Apache, on obtient :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
$ curl -s -D - -w "@curl-format.txt" -o /dev/null "http://localhost:8080/" HTTP/1.1 200 OK Date: Mon, 25 Jan 2021 16:00:39 GMT Server: Apache Vary: Accept-Encoding X-Frame-Options: sameorigin Transfer-Encoding: chunked Content-Type: text/html; charset=UTF-8 time_connect: 0.001666 time_starttransfer: 0.026801 ---------- time_total: 0.027680 $ |
soit un temps de réponse voisin de celui de Varnish quand la page n’est pas cachée. Ce facteur 10 prouve l’intérêt de Varnish, qui va pouvoir servir tous les contenus statiques, images, js et css, et pages également, lorsqu’elles n’ont pas de cookies de session, beaucoup plus rapidement qu’un serveur Apache !
Sur ce test, on voit l’efficacité de l’addition de Varnish sur les contenus statiques en terme de temps de réponse unitaire. C’est donc un gain pour l’expérience utilisateur !
L’autre bénéfice est celui de la tenue en charge, qu’on peut mesurer avec des outils comme JMeter.
C’est ce que nous allons étudier dans les pages suivantes.
