Il manquait une conclusion à ces différents essais pour booster WordPress et une vue globale des graphes.
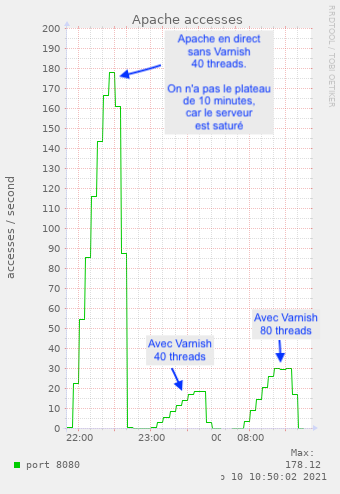
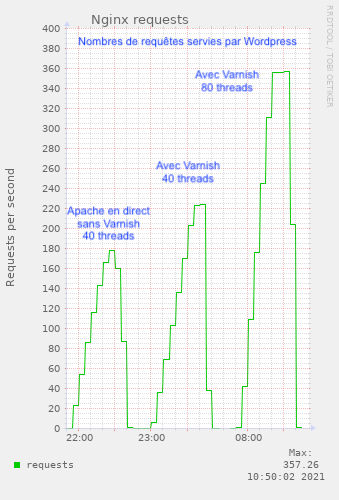
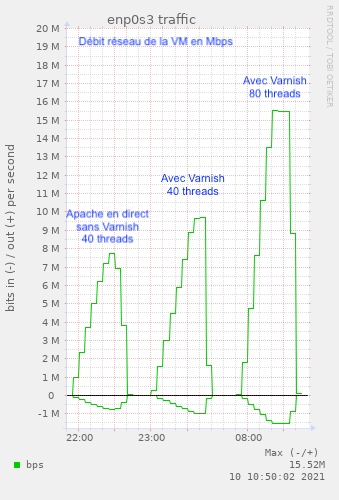
Alors voici les courbes des 3 tests, juxtaposées.
La courbe de gauche correspond au premier scénario avec 40 threads servis par Apache sans Varnish. Dans ce cas WordPress va récupérer le contenu des pages générées par le plugin WP Fastest Cache sur le disque puis renvoyer la page au client. Dans ce premier scénario Nginx génère le SSL et Apache renvoie les pages.
On voit lors de la comparaison que le comportement à 40 threads est perturbé car on ne trouve pas de plateau de 10 minutes. On a une décroissance des métriques qui montre qu’il y a une saturation pour servir les pages à cette fréquence. A 40 threads on est un peu au delà de ce que peut supporter la VM. Cette valeur n’est pas arrivée par hasard, c’est la conséquence de multiples essais pour trouver le point de saturation.
La CPU suit le nombre de requêtes servies par Apache qui utilise principalement la CPU. On voit la saturation à 22h30 sur la CPU. Quand on ajoute Varnish, le serveur ne travaille presque plus ! Le reste de la CPU provient d’une page dynamique du scénario qui ne peut pas être cachée par Varnish.
Avec Varnish à 40 threads, il n’y a aucune saturation. La VM sert 30% de requêtes en plus. C’est pour cette raison qu’on pousse la VM avec un test à 80 threads, qui montre un doublement de la tenue en charge par rapport à Apache tout seul. On n’a pas de doublement par rapport au scénario Varnish 40 threads, ce qui montre qu’il y a une saturation, qui se produit à 8H20 avant d’atteindre les 80 threads.
L’autre indicateur qui montre la saturation à 80 threads est le taux d’erreur des requêtes qui monte à 7%. Le serveur n’arrive plus à suivre et génère des erreurs, on voit aussi sur le graphe réseau une légère diminution du débit. En conclusion là aussi on atteint la limite de la VM avec un débit de 15,5 Mbps et 360 requêtes par secondes.
Dans le scénario, on ne récupère que les pages HTML, qui sont relativement légères, quelques Ko, sauf une qui pèse 100Ko. On imagine que si on traitait les images/CSS/JS on aurait une saturation bien plus rapide. On peut imaginer que ces éléments soient servis par un CDN qui déchargerait le WordPress. Donc notre test pourrait se rapprocher de conditions réelles si on utilisait un CDN en plus.
Par contre, que représentent 360 requêtes par seconde ?
Ca dépend de la manière dont naviguent les internautes. Est-ce qu’un internaute parcourt 5 pages du site, est-ce qu’il en parcourt une centaine, comme sur les catalogues ? Est-ce qu’il ne regarde qu’une seule page, parce qu’il arrive d’un moteur de recherche ?
A chaque site sa réalité. On va faire un petit calcul théorique sur la base d’un parcours de 5 pages par visite, un peu comme un journal, avec l’heure d’affluence autour de 9h, à l’arrivé au bureau et à 18h.
On estime que l’heure de 9h représente 20% du trafic de la journée. C’est à cette heure là qu’on atteint le débit maximal. Si on veut savoir ce que représentent nos 360 requêtes/s, on suppose que ce pic se produit pendant cette heure. Cas théorique où le serveur produirait 360 pages à la seconde sans faiblir pendant 1 heure.
En 1 heure, le site aura produit 360×3600 = 1 296 000 pages. Comme chaque internaute regarde 5 pages, on aura eu l’équivalent de 259 200 visites pendant cette heure. Cette heure représente 20% du trafic journalier, donc en 1 jour on aura eu 1 296 000 visites !
Reste à extrapoler au mois. Si on considère que le Lundi matin est le jour de pointe et qu’il représente le tiers du trafic des autres jours, en une semaine on aura eu 1 296 000 x 3 = 3 888 000 visites. Et en 1 mois, on en aura 4 fois plus, soit : 15 552 000 visites par mois !
Et tout ça servi par un WordPress sur une VM avec 1 vpcu et 500 Mo de RAM, 1 Varnish, 1 Nginx pour le SSL et un CDN pour servir les éléments statiques.
Ces chiffres sont relativement optimistes, on n’a pas de sessions, pas de commentaires, par d’éléments à rafraîchir, on est dans un cas idéal pour les performances. Néanmoins, on peut constater que lorsqu’on arrive à mettre des pages en cache, on peut arriver à des performances exceptionnelles !
Et si on n’a pas un site statique, on voit l’importance de mettre des bouts d’Ajax pour les éléments dynamiques dans des pages statiques pour pouvoir bénéficier des effets de cache. Mais bien sûr dans ces architectures, il est fondamental de vérifier qu’on a bien des éléments statiques qui ne varient pas selon l’utilisateur. Et on s’aperçoit souvent qu’il reste des petits bouts dynamiques dans les pages qui empêchent toute mise en cache et font tomber les performances malgré des infrastructures archi musclées. Dommage !
Précédent : Booster son WordPress avec Varnish 4/4
Références :
WordPress : https://wordpress.org
Varnish : https://varnish-cache.org
Munin : http://munin-monitoring.org
JMeter : https://jmeter.apache.org